As a throwback to Michael Kohl @ Citizen428.net, I thought I’d start posting a series of links that were interesting to me every so often. Also, I think it’s fitting to call such a collection of links “Complete Clutter” from the Cluttered Programmer. I’m not sure how often I’ll be able to post this sort of list, but I figured it would be worth posting to from time to time.
Now ON WITH THE SHOW!!
The Role of a Senior Developer
by Matt Briggs
I really enjoyed thinking about some of the concepts brought up in this article and talking about it with my co-workers. I’d describe myself as an early-intermediate programmer because I’m very concerned with the value added to the business, but still don’t have the experience to weigh in fully on major design decisions. Although I think that it does a really good job of describing the growth of a developer, it does completely ignore the requirement of developers to learn their domain and apply their knowledge to that domain. I know first hand from working with big finance data sets, that a lot of the approaches that I took to solving problems in other areas don’t really apply in that field.
All and all, it got me thinking a lot about what to work on moving forwards. Thanks for posting Matt!
Lessons from a year’s worth of hiring data
by Aline Lerner
When I first started thinking about making a post like this, I wanted this article to be a part of it. Computer Science is an odd-ball in the world of recruiting. There is a huge demand going forwards for developers and yet many find that it can still be challenging to get a good job. This data turns most of what a school counselor probably told you on it’s head and blatantly states that what degree you have doesn’t matter and where you go to school also really doesn’t matter. The major factors in getting hired in Computer Science come down to grammar, personal projects, and what experience you already have.
It’s really an excellent article that is very articulate and well rendered. Thanks for sharing your findings Aline!
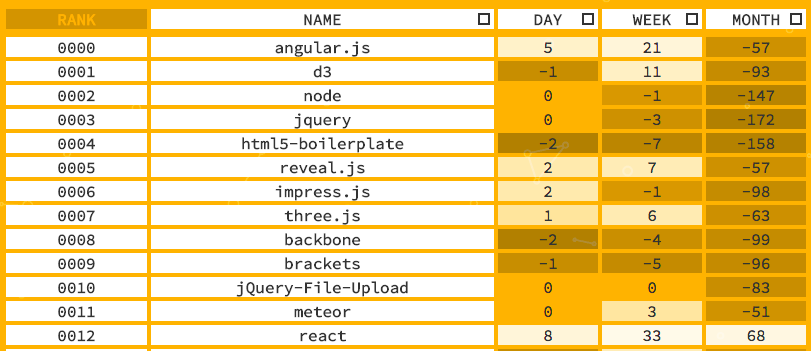
stats.js.org
by js.org

My favorite place to go to look at cool JavaScript tools and projects hosted on Github. It organizes the data by stars and forks and gives a pretty slick sortable table for finding the most popular or the trending projects. I really like browsing it’s content every week or too. Great job js.org!
Mermaid
by Knut Sveidqvist
I know I hated creating UML diagrams in college, but it would have definitely been more manageable with some JavaScript and some simple markdown to generate it. I haven’t used Mermaid because I don’t have that many document needs. I use a task manager and whiteboards for just about everything in my day to day, but I like tools like mermaid that allow developers to apply their development skills to solving problems that could keep them in Excel for hours.
Thanks for saving us hours of headache Knut!
Game Mechanic Explorer
by John Watson
I really like categorization of designs, mechanics, and data because it makes it easier to weight the pros and cons of using each element. Sometimes it’s too easy to get lost in the implementations of something new if you don’t give yourself time to sit back and analyze what the requirements actually are. This awesome shows a bunch of cool game development examples using JavaScript and Phaser to describe how to achieve a variety of game mechanics. Each example comes with a bit of explanation and a code sample to get started.
Thanks for organizing that for us John but those multiple shadow examples could use a bit of work!
A millisecond isn’t fast
by Julia Evans
Best to finish off with a low-level article just to fully complete the spectrum. I found this article incredibly insightful when looking for ways to speed-up bottlenecks. Julia does a great job explaining what she did at Stripe to speed up an algorithm that was computing something that could have just been looked up in a pre-computed table leading to an incredible speedup. It’s definitely worth a read and some retrospection.
Thanks for your cool post Julia!
Finale
Well that’s it. I think it went pretty well but I’d be interested in reading some feedback about how you thought it went. As always, please feel free to send a tweet my way @hoffination!
Thanks,
Ben